Troubleshooting
In this page, we will cover some common issues that you might encounter while embedding Permit Elements in your application.
In most cases, we recommend using "Developer Tools" -> "Network" (tab) in your browser to debug the requests and responses of the login method or /me requests.

General Issues
Before diving into the specific issues, here are some general issues that you might encounter while embedding Permit Elements in your application.
- Make sure the Element's URL you set in the
<iframe>tag is correct - Use the "Generate Code" button from the Element's configuration page. - Make sure you implement the login method correctly both in your frontend and server applications - follow the Login Methods guide to make sure that the login method is implemented correctly.
- Make sure that the server is running and accessible from the frontend application - check the server logs or the "Developer Tools" -> "Network" (tab) for more information.
- Double-check the API Key you are using both in the frontend and server applications - make sure that the API Key is correct.
Permit Element Login issues
In order to use Permit Elements, you must use the permit.elements.login() method in your frontend application with one of the supported login methods.
Read more about the supported login methods here.
I don't see /login_elements after login

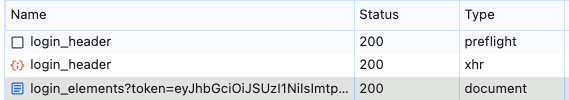
When you are using the permit.elements.login() method, the user will be redirected to the /login_elements page after the login method is completed.
If you don't see a request to /login_elements in the "Network" tab, it means that the login method is not implemented correctly.
Make sure that the login method is implemented correctly in your frontend and server applications - follow the Login Methods guide to make sure that the login method is implemented correctly.
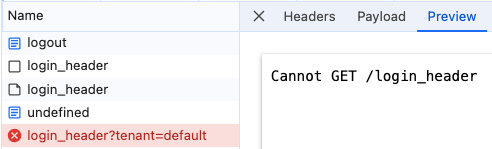
Error 404/422 in login endpoint

If you get a 404 or 422 error when you are trying to login with Permit Elements, it means that the login endpoint is not found or not implemented correctly. It can be that you send the redirect URL instead of the content URL in the login method, like so:
app.post("/login_cookie", async (req, res) => {
// const user_key = get_user_from_jwt();
console.log(USER, TENANT);
const ticket = await permit.elements.loginAs({userId: USER, tenantId: TENANT});
res.status(200).send(ticket.redirect_url); // WRONG: sending ticket.redirect_url instead of ticket.content
res.status(302).redirect(ticket.content); // WRONG: redirecting to ticket.content instead of sending it
res.status(200).send(ticket.content); // CORRECT: sending ticket.content
res.status(302).redirect(ticket.redirect_url); // CORRECT: redirecting to ticket.redirect_url
});
Error ERR_CONNECTION_REFUSED
If you are seeing this error when running the login method from the frontend app, it means that the server you are using for the login-in is not running.
Make sure that the server is running and accessible from the frontend application.
CORS issues
If you are seeing CORS issues, it means that the server you are using for the login-in is not configured to allow requests from the frontend application. Make sure that the server is configured to allow requests from the frontend application.
Here is an example of how to configure CORS in Express.js:
app.use(function(req, res, next) {
res.header("Access-Control-Allow-Origin", "http://localhost:3001"); // update to match the domain you will make the request from
res.header("Access-Control-Allow-Credentials", "true");
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept, Authorization, X-Permit-User-Key");
next();
});
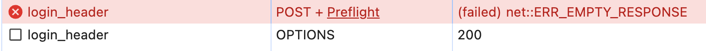
Error ERR_EMPTY_RESPONSE

This error usually occurs when the server is not sending any response back to the frontend application. That could be due to a server error or a network issue - check the server logs for more information.
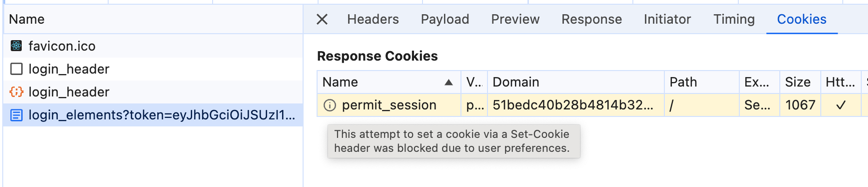
Set-Cookie blocked

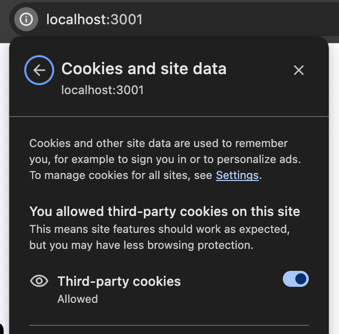
In some cases the Cookie that received from Permit.io server is blocked by the browser due to some browser preferences or settings. It can happen if the browser is blocking third-party cookies or if the SameSite attribute is set to "Strict" or "Lax".
To fix the blocked cookie issue - turn on the third-party cookies in the browser settings or set the SameSite attribute to "None" in the server response.

General login errors

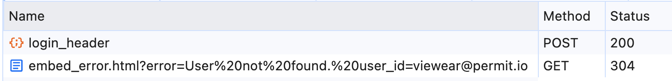
You might see a embed_error.html page in the "Developer Tools" -> "Network" tab with a general error message if there is an issue with the login method.
In most cases, the error message will give you a hint about what is wrong - for more information, check the Login Errors section in Login Methods page.
Permit Elements /me issues
After login-in your end-user with Permit Elements, you can proceed and show the relevant Element to the user.
Right when the Element is loaded, it will make a request to Permit.io's API to /me endpoint to get the user's data.
Sometimes you might encounter issues with the /me request - here are some common issues and how to fix them.
🛠️ Error 401 Unauthorized -
If you are seeing this error when the Element is loaded, it means that one of the following is wrong:
- The user is not logged in.
- The user's session has expired.
- The user's cookie is invalid.
- The key or id of the environment is invalid - make sure that the key and id are correct in the url of the Element.
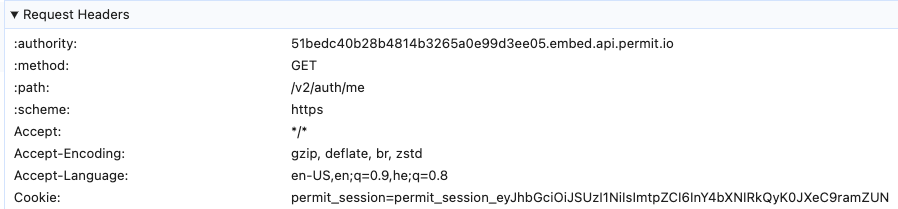
Make sure that the user is logged in and the session is valid, to do so you can check the user's cookie in the browser's developer tools.
You should look for a cookie named permit_session in the "Request Headers" section of the /me request-

In case you don't see the permit_session cookie, it means that the user is not logged in or the session has expired - logout the user and login again to get a new cookie.
Sometimes it looks like the login method was successful, but the user's session is not valid - in this case, we recommend double-check the login method both in your frontend application and in the server. Follow the Login Methods guide to make sure that the login method is implemented correctly.
Permit Elements /runtime issues
After the Element is loaded, it will make a request to Permit.io's API to /runtime endpoint to get the Element's configuration.
Sometimes you might encounter issues with the /runtime request - here are some common issues and how to fix them.
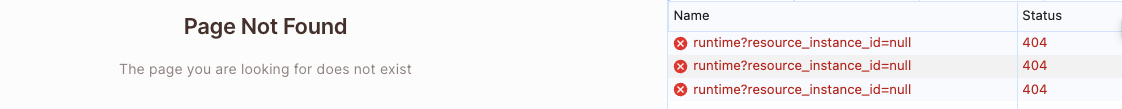
🛠️ Page Not Found (404) -

If you are seeing this error when the Element is loaded, it means that the Element's key or id is invalid. The Element's key or id is part of the url of the Element - make sure that the key and id are correct in the url of the Element.
Use the "Generate Code" button in the Element's configuration page to get the correct url: