Access Request Element
The Access Request Element is a Frontend component that allows users to request access to restricted resources, or resources that requires specific permissions. When a request is made, it is sent to the workspace owner, who can either approve or deny it.

Overview
The Access Request Element allows users to submit access requests through a dedicated UI embedded in your application. This allows your end-users to ask that you make dynamic changes to their permissions within your application in case they are currently denied the access they require. After a user submits a request, it is sent for approval by an admin (or any other "Level 1" role defined in the "User Management" Element), who can either approve or deny it.
This element is especially useful when users request access to resources that are unavailable to them by default.
Using the "Access Request" Element is as simple as embedding it into your Frontend application. Once embedded, users can request access to restricted resources by clicking the "Request Access" button. Later, an admin can view a list of all pending access requests in the "User Management" Element, where they can approve or deny them.
Example
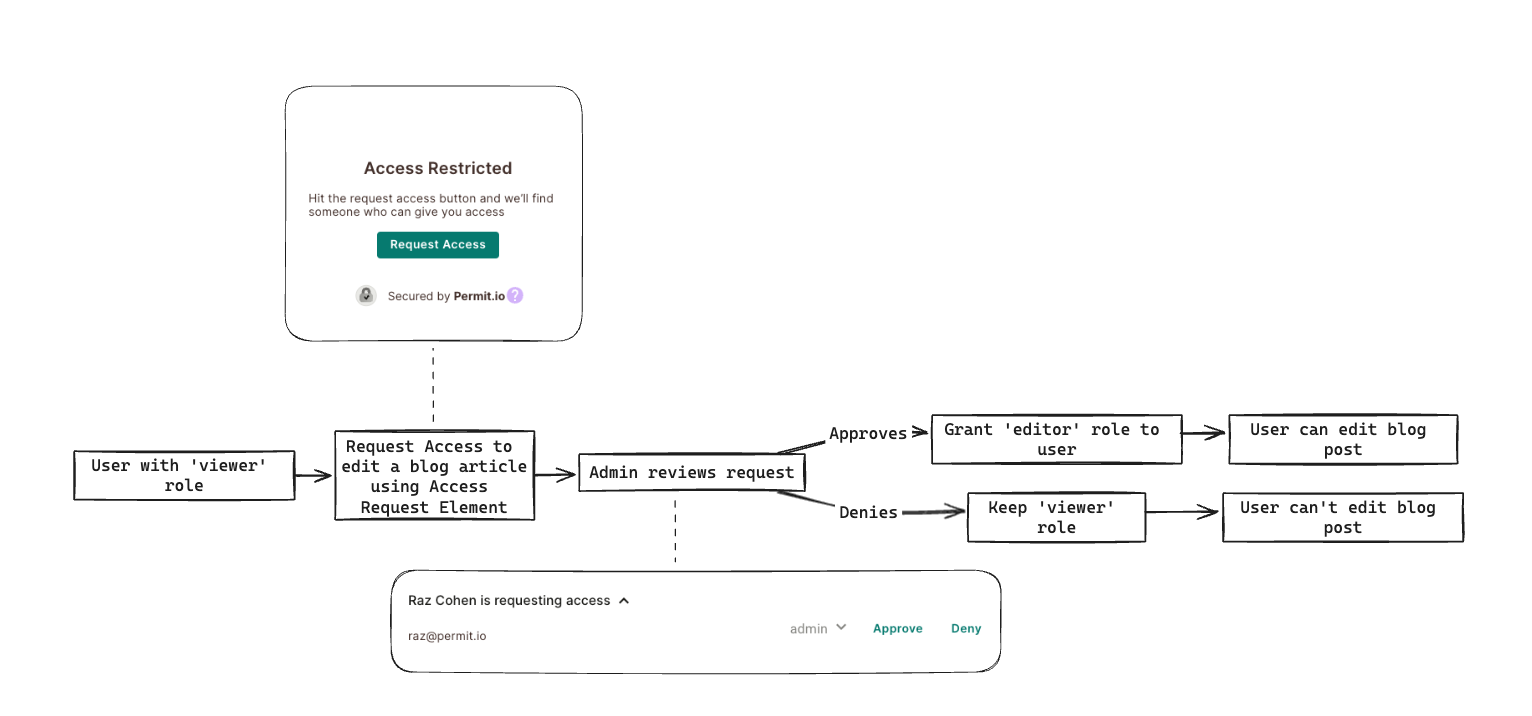
Say we have a blog where users have defined roles, each assigned specific permissions. A user with the "viewer" role, for example, cannot write new blog articles, while a user with the "editor" role does.
If a user assigned the "viewer" role wishes to write an article, they must request access. This can be done by submitting an access request through the "Access Request" Element. Upon receiving this request, the system administrator reviews it to determine whether or not to grant them the necessary permissions (essentially, the editor role), allowing them access to write articles.

To use the Access Request Element, it is essential that you first have a User Management Element in place. The User Management Element is where the workspace owner can review access requests once they are submitted.

In order to configure the User Management Element, you’ll need to create roles for your policy. This can be done via the “Roles” page

Creating and Connecting the Element
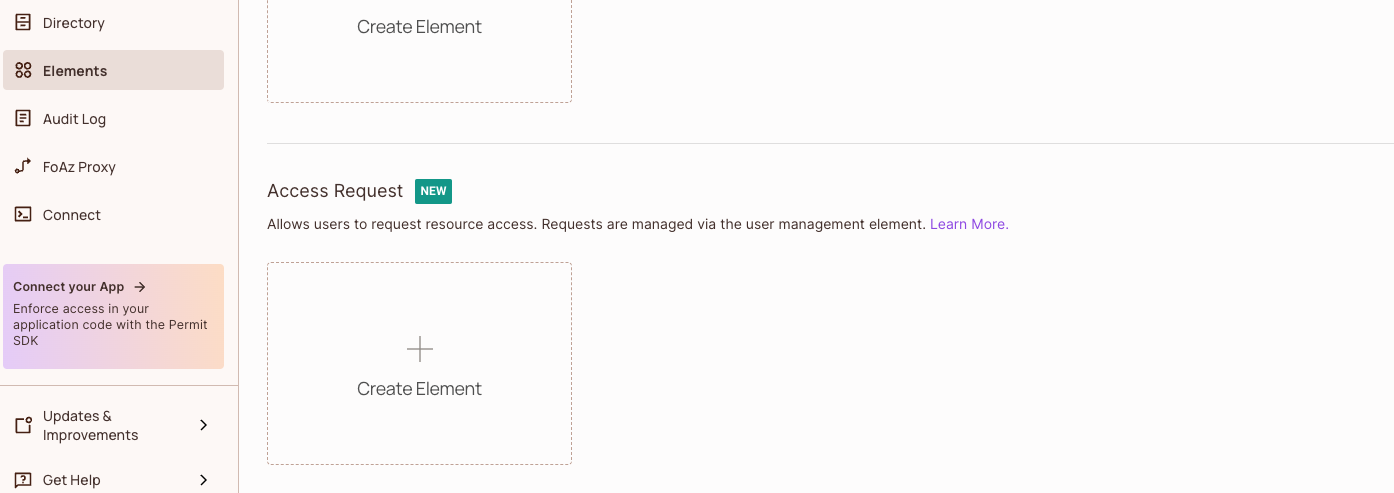
1. In the Elements Screen, under Access Request, click on "Create Element".

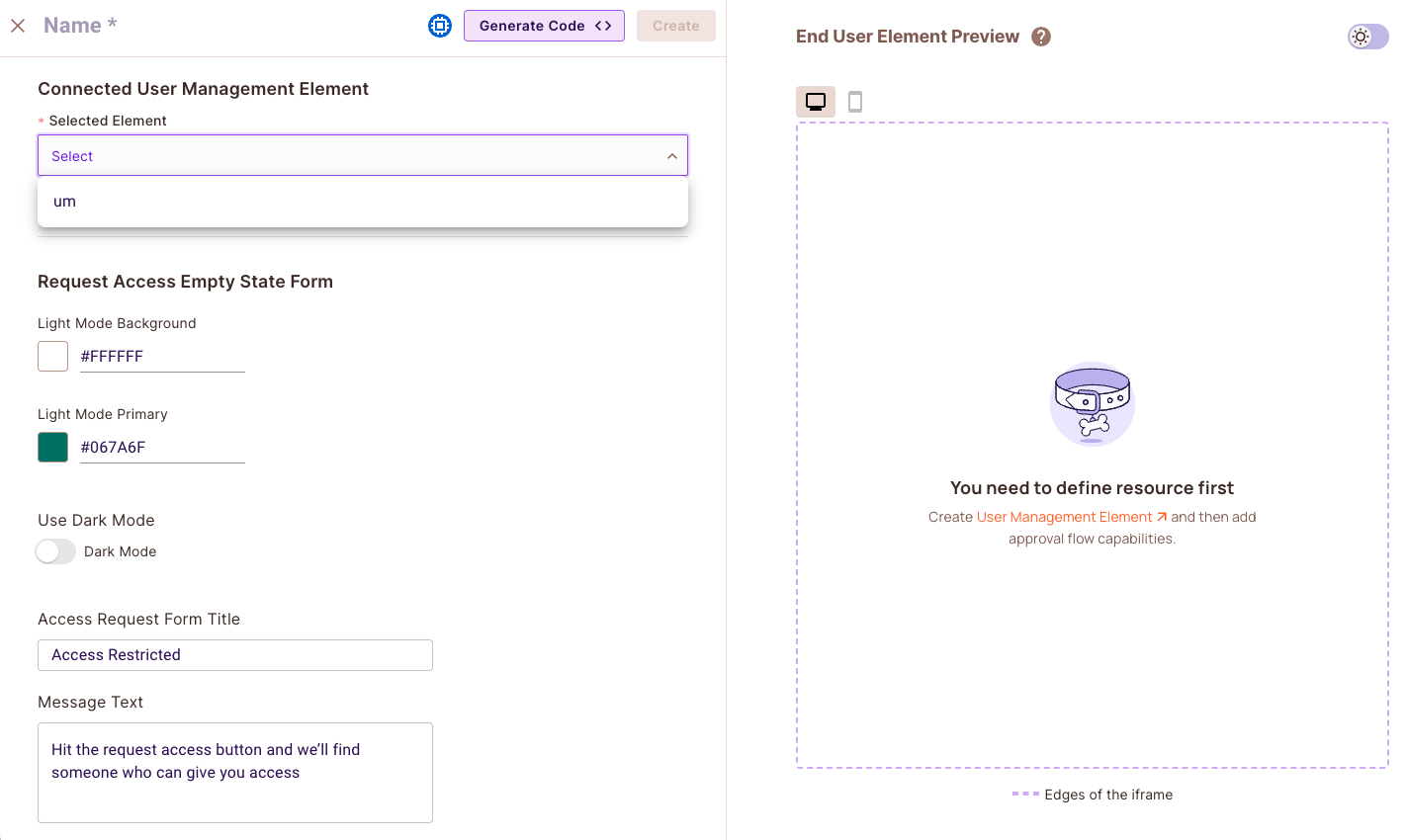
2. Select the User Management Element to which you want to connect this Access Request Element

3. Give the element a name, and click on "Create".
4. Go back to the Elements Screen, and open the User Management Element to which you want to connect the Access Request Element.
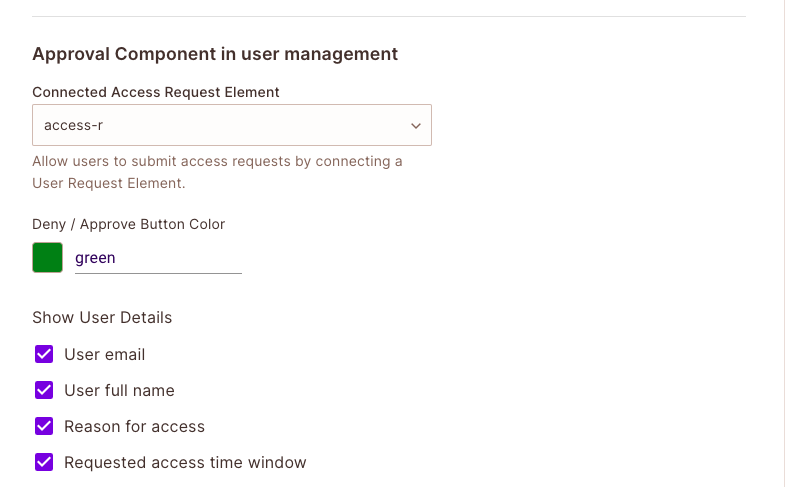
5. Under "Approval Component in user management", select your newly created element.
Our element has now been created, connected to a user management element, and is ready to be edited and customized to our needs!
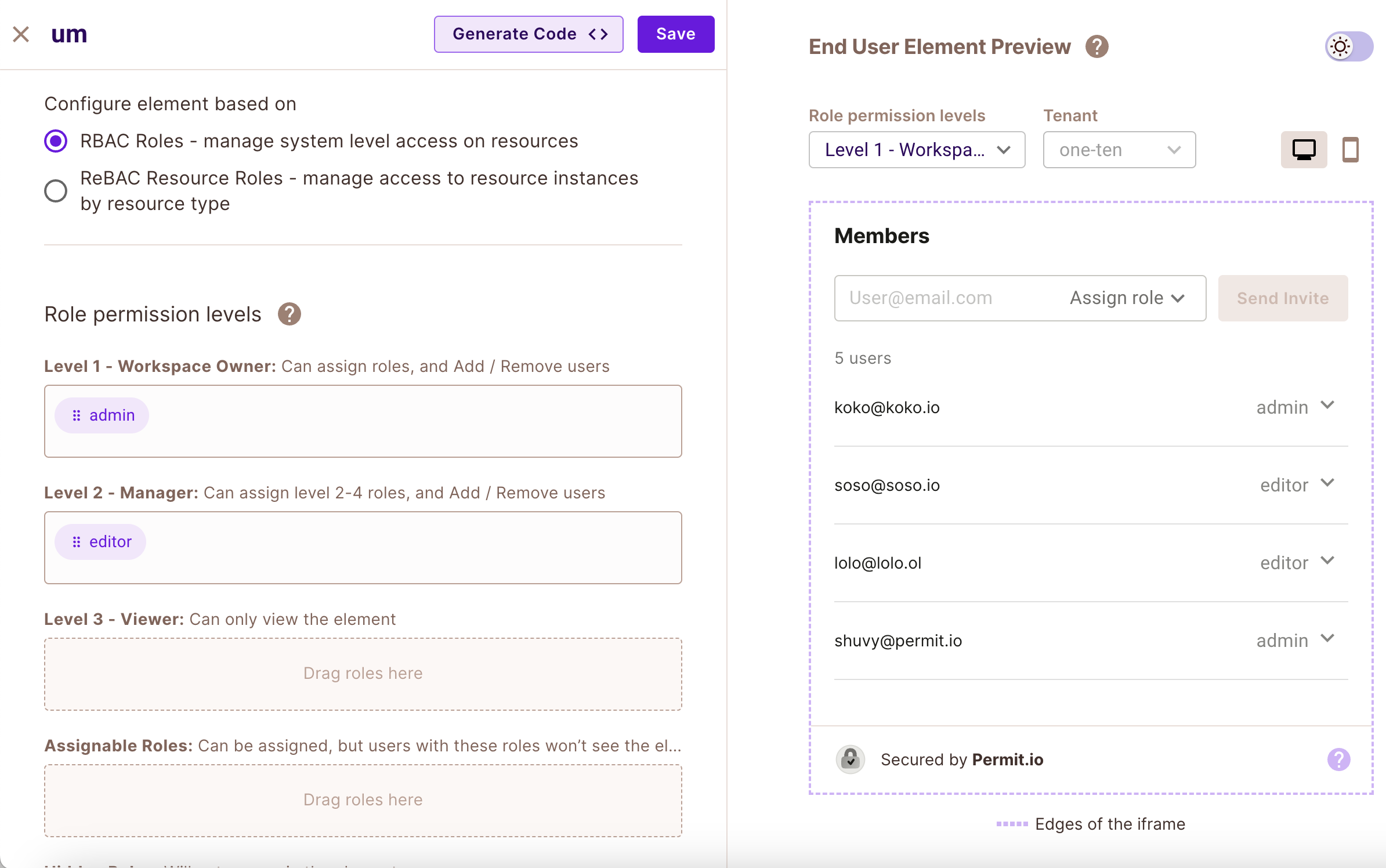
Element Customization
With every new element, you will be able to adjust it to ensure the look and feel of it fits your application.
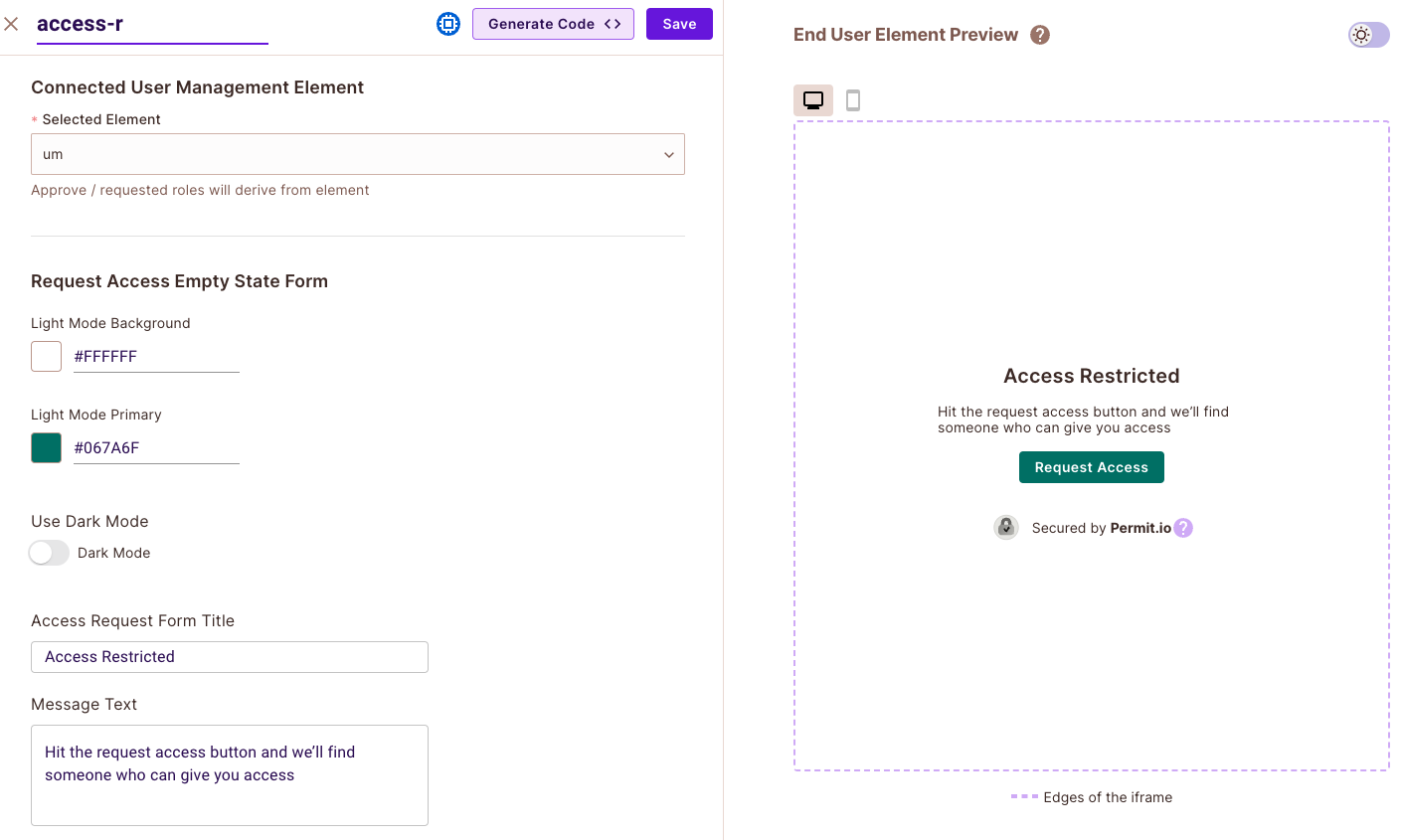
You can change the background color and the color of the button
You can change the title, message and button text to make it more user friendly

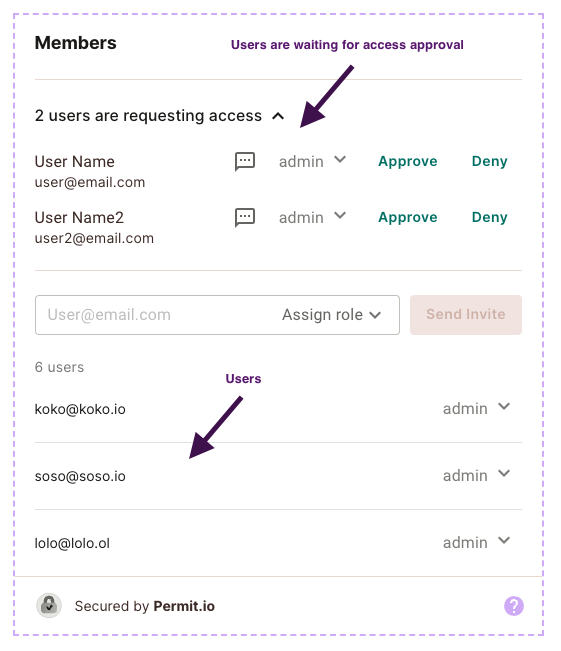
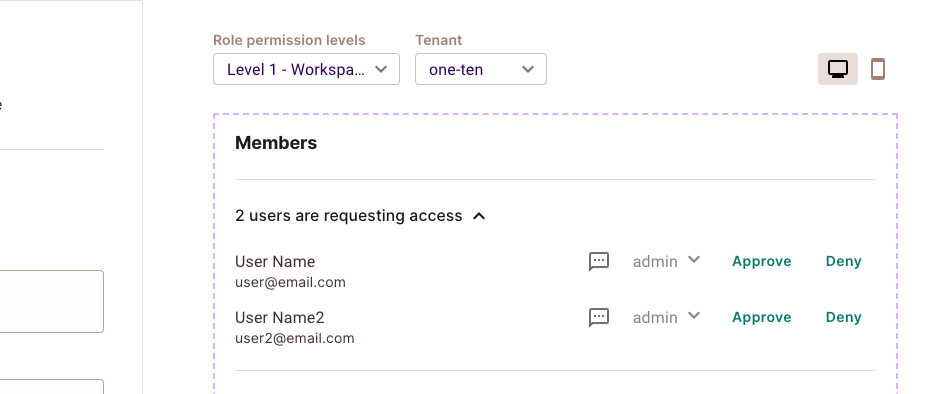
In the user management element, you can also change the button color according to your theme, and toggle which details will be displayed.

You will be able to see the list of users awaiting approval in the user management element.

Creating an iFrame
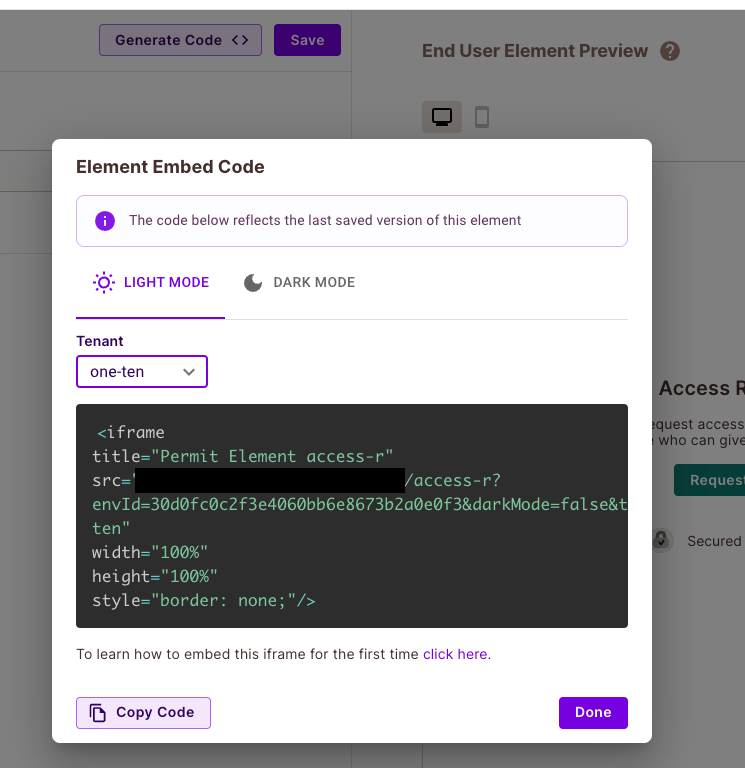
In your newly created element, click the "Generate Code" button on the top of the screen

A code snippet for the element will be generated for you.
This will be an <iframe> that you can insert anywhere into your application. It will look like the code snippet below:
Note that it is crutial to select the Tennant relevant for this element for it to fuction properly.
The dynamic values in src are:
<ELEMENT_NAME>- The name of the element you have created.<SOME_UNIQUE_ID>- The unique id of the environment you are using.<TENANT_KEY>- The tenant key you are using.
Replace them with your values.
<iframe
title="Permit Element Name"
src="https://embed.permit.io/<ELEMENT_NAME>?envId=<SOME_UNIQUE_ID>&darkMode=false&tenantKey=<TENANT_KEY>"
width="100%"
height="100%"
style="border: none;"
/>
Once the iframe is ready, we need to embed it. To do that, you'll need to create a login. In the next section, we'll walk you through logging in. Choose a way to log in that's convenient for you:
Embedding the Element
Please check the Embedding Elements documentation for more information on how to embed the element into your application.